티스토리 뷰
placeholder는 HTML5에서 새로 나온 속성(attribute)으로 input 요소나 textarea 요소에 안내문을 넣을 수 있습니다. 기본 모양은 회색의 글자로, 배경색이 하얀색 또는 밝은 색이면 보기에 괜찮습니다. 하지만 배경색이 어두운 색이거나 화려한 색이면 회색 글자가 어울리지 않을 수 있습니다. placeholder는 ::placeholder 선택자로 선택하여 꾸밀 수 있습니다.
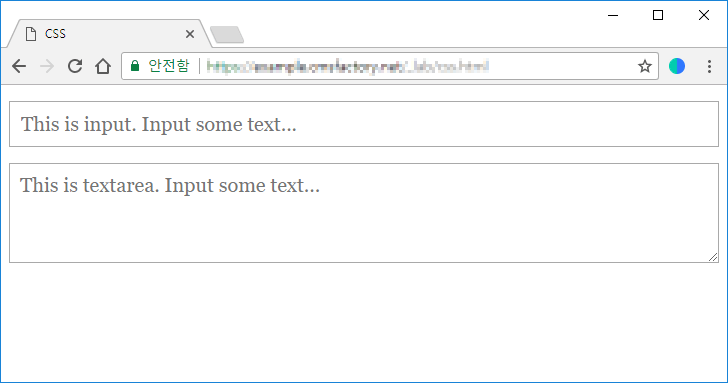
다음은 꾸미기 전의 input과 textarea입니다.

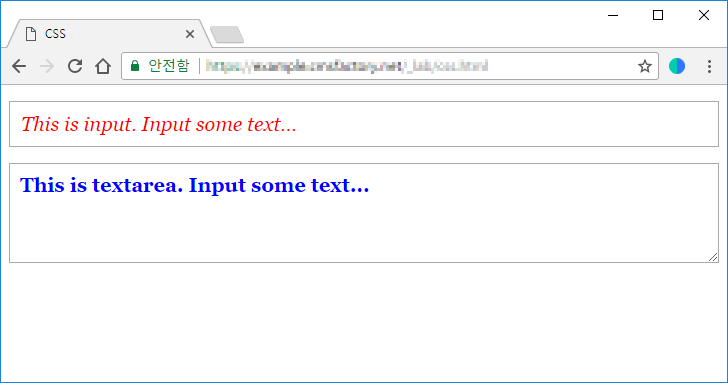
::placeholder 선택자로 글자 색과 모양을 바꿔보겠습니다.

Chrome

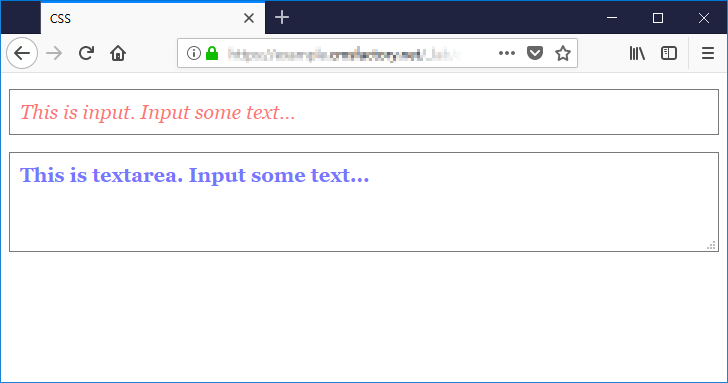
Firefox

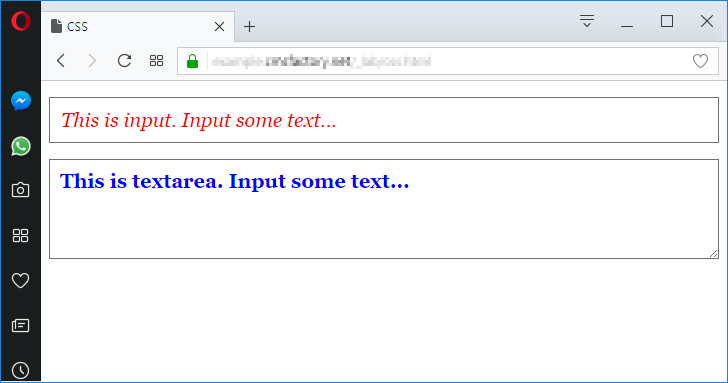
Opera
크롬, 파이어폭스, 오페라, 사파리 최신 버전에서는 잘 적용됩니다. 하지만, 크롬, 파이어폭스, 오페라, 사파리의 구버전과 Edge, IE에서는 적용되지 않습니다.
이 문제를 해결하기 위해 코드를 추가합니다.

Edge

Internet Explorer 11
파이어폭스의 경우 글자가 흐릿하게 나오는데, opacity 속성을 추가해서 조정할 수 있습니다.

Firefox
다음은 위의 모든 내용을 담은 코드입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>CSS</title> <style> * { box-sizing: border-box; font-family: Georgia; } input { width: 100%; padding: 10px 10px; font-size: 20px; } textarea { width: 100%; height: 100px; padding: 10px 10px; font-size: 20px; } input::-webkit-input-placeholder { color: red; font-style: italic; } input:-ms-input-placeholder { color: red; font-style: italic; } textarea::-webkit-input-placeholder { color: blue; font-weight: bold; } textarea:-ms-input-placeholder { color: blue; font-weight: bold; } input::placeholder { color: red; font-style: italic; opacity: 1; } textarea::placeholder { color: blue; font-weight: bold; opacity: 1; } </style> </head> <body> <p><input placeholder="This is input. Input some text..."></p> <textarea placeholder="This is textarea. Input some text..."></textarea> </body> </html> |
출처 : https://www.codingfactory.net/10755
'오늘도 개발자 > HTML5+CSS3' 카테고리의 다른 글
| [HTML/CSS] nth-child(n) 선택자 (같은종류의 태그로 구성되어 있을 때 사용) (0) | 2019.01.05 |
|---|---|
| [HTML/CSS] CSS만 사용해서 텍스트 드래그 방지하는 방법 (0) | 2019.01.05 |
| [HTML/CSS] 배경 이미지에만 흐림효과(Blur) 적용하기 (0) | 2019.01.05 |
| [HTML/CSS] 크롬에서 input에 생기는 파란색 테두리 없애는 방법 (0) | 2019.01.05 |
| [HTML/CSS] 박스(BOX)에 그림자 적용하기 box-shadow (0) | 2019.01.05 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- wp-members
- Sanitize
- Lighitsail
- URL디코딩
- FTP권한문제
- 빈화면
- php
- 도스 코파스
- Theme Customization
- url복사
- 워드프레스
- 지대공
- wordpress #워드프레스 #url
- 철거
- 11번가 아마존 #우주패스 #우주쓰레기
- ontent
- 스프레드연산자
- 썸머노트
- 라이트세일
- 한빛미디어
- 빛의성당
- URL인코딩
- WordPress
- 코스모스팜
- 사용자정의하기
- CSPRNG
- 고흐1인칭시점
- 이전설치
- 이사
- MySQL
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
글 보관함
