티스토리 뷰
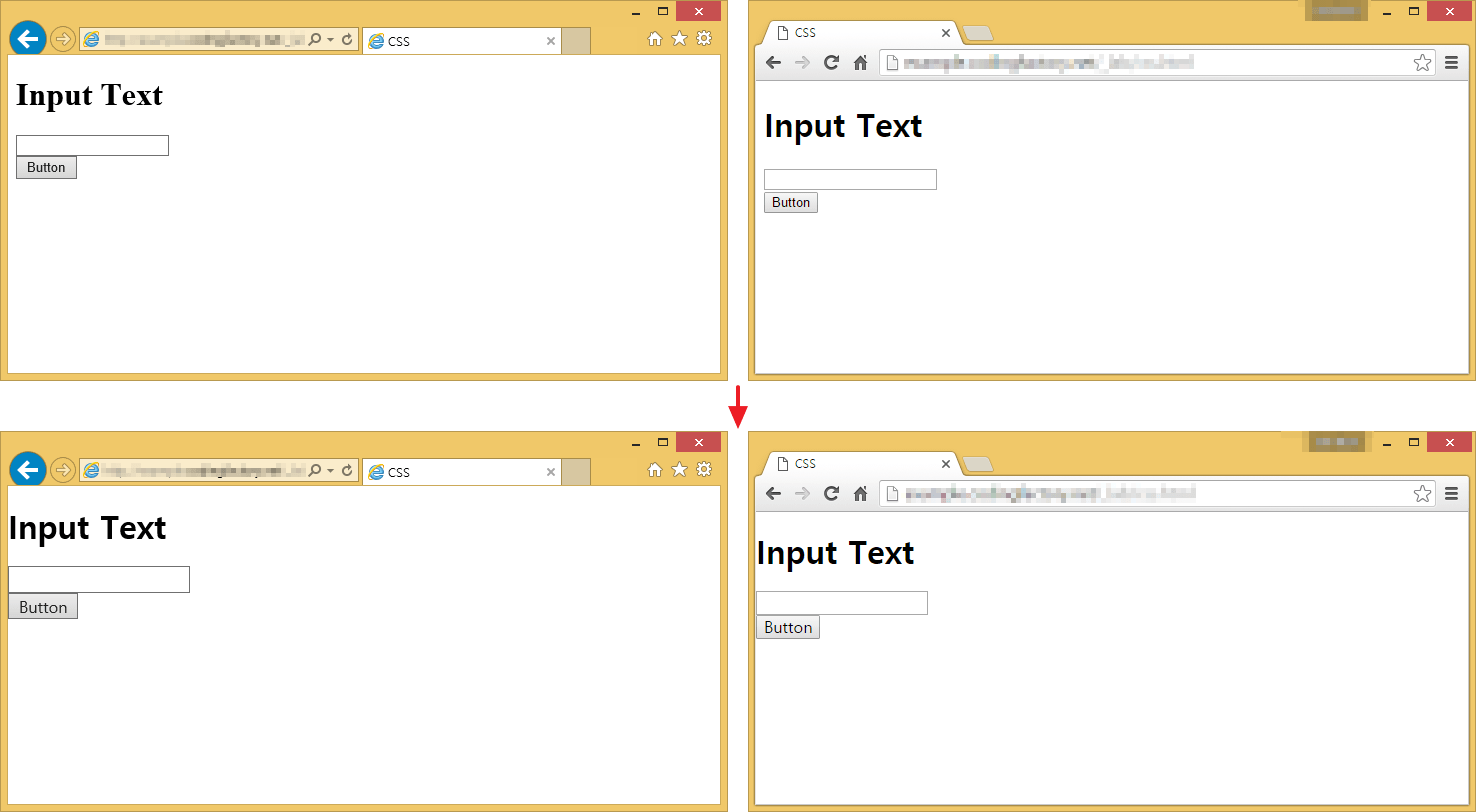
input에 무언가를 입력하려고 커서를 위치시키면 다음처럼 테두리가 생깁니다.

:focus 선택자를 이용해서 없앨 수 있습니다.
iOS에서 input에 생기는 그림자와 둥근 테두리 없애는 방법
iOS에서는 input이 둥근 테두리로 나오고 그림자 효과가 있습니다.

이를 없애는 방법은 다음과 같이 스타일링하는 것입니다.
가변폭 검색 폼 만들기
웹브라우저 가로폭이 변할 때 같이 크기가 변하는 가변폭 검색 폼 예제입니다.


CSS 초기화
Eric Meyer's CSS Reset
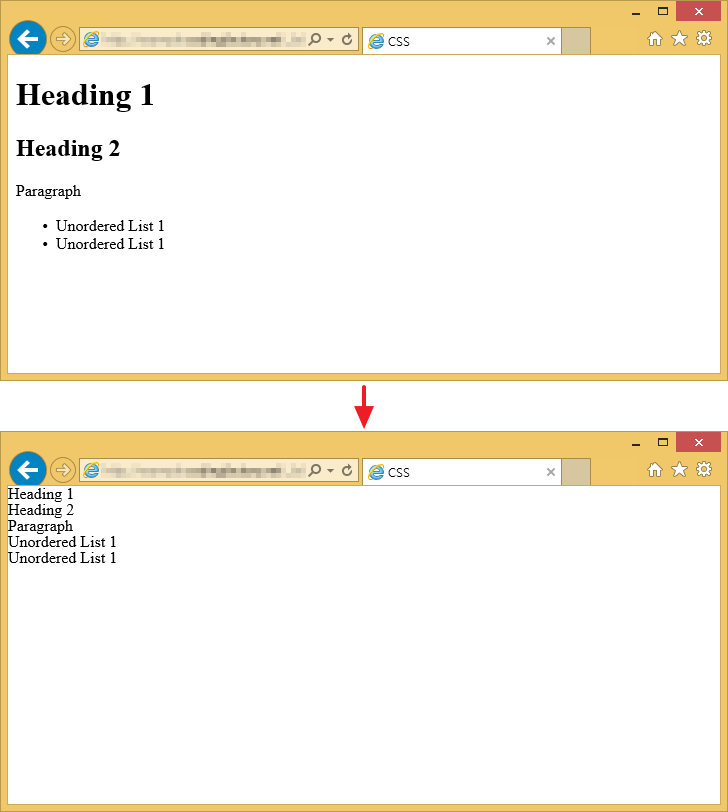
Eric Meyer's CSS Reset입니다. Eric Meyer's CSS Reset은 웹브라우저의 기본 스타일을 전부 없애버립니다.

Normalize.css
normalize.css는 웹브라우저마다 차이나는 부분을 같은 모양으로 나오게 해줍니다.

img 태그가 line-height 영향을 받지 않게 하는 방법
출처 : https://www.codingfactory.net/10694
'오늘도 개발자 > HTML5+CSS3' 카테고리의 다른 글
| [HTML/CSS] placeholder의 색, 글자 모양 등 꾸미기 (0) | 2019.01.05 |
|---|---|
| [HTML/CSS] 배경 이미지에만 흐림효과(Blur) 적용하기 (0) | 2019.01.05 |
| [HTML/CSS] 박스(BOX)에 그림자 적용하기 box-shadow (0) | 2019.01.05 |
| [HTML/CSS] 텍스트 마우스 드래그 방지 모든 브라우저 호환용 (0) | 2019.01.05 |
| 귀여운 로그인 폼 (0) | 2018.09.01 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 한빛미디어
- URL인코딩
- 빈화면
- 코스모스팜
- Lighitsail
- Theme Customization
- ontent
- 철거
- MySQL
- 11번가 아마존 #우주패스 #우주쓰레기
- 이전설치
- wordpress #워드프레스 #url
- 사용자정의하기
- CSPRNG
- 썸머노트
- 워드프레스
- 지대공
- 고흐1인칭시점
- wp-members
- url복사
- 이사
- 도스 코파스
- 라이트세일
- php
- Sanitize
- WordPress
- URL디코딩
- 스프레드연산자
- FTP권한문제
- 빛의성당
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
글 보관함
